ホーム » jQuery による Ajax » Deferred による Ajax - 新しいメソッドの利用
Deferred による Ajax - 新しいメソッドの利用
Ajax は最近は XMLHTTP オブジェクトを利用した非同期メソッド呼出しの総称として使われています。
jQuery 1.8 から Ajax は Deferred オブジェクトを利用して、実装されるように変わり、それに伴って従来 (それ以前) の非同期コールバックメソッドである success, error, complete は deprecated というステータスになりました。
jQuery のリファレンスにも今後 deprecated のコードが削除される可能性があるので、利用しないよう注意書きが追記されました。
ここでは、新しいメソッドの呼び出し例を記載します。
ajax で使う新しいメソッド done, fail, always
ここで ajax-test.php は次の通り。
<!DOCTYPE html>
<html>
<head>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">
</script>
<script src='ajax-test.js'></script>
</head>
<body>
<p><button id='button1'>Test 1</button></p>
</body>
</html>
ここで取り込む ajax-test.js は次の通り。
$(document).ready(function(event){
$('#button1').click(function(event){
var data1 = 'This data was sent from a client!';
$.ajax({
url: 'ajax-test-handler.php',
type: 'POST',
cache: false,
dataType: 'json',
data: {
d1 : data1
}
})
.done(function( data, textStatus, jqXHR ) {
alert('x=['+data.x+'] y=['+data.y +'] z=['+data.z+']');
})
.fail(function( jqXHR, textStatus, errorThrown ){
alert('fail!');
})
.always(function( data, textStatus, errorThrown ){
alert('always!');
});
});
});
Ajax のサーバー側のハンドラは PHP を用いて次のようにしました。(ajax-test-handler.php)
<?php
$a = array(
'x' => 'Hello',
'y' => 'World!',
'z' => $_POST['d1']
);
echo json_encode($a);
?>
これを実行すると、次のようになりました。
HTML のボタンが表示され・・・

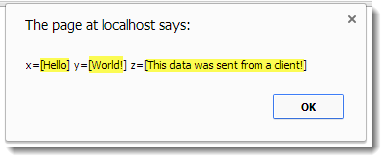
これをクリックすると、次のポップアップが表示されました。

これは done メソッドがよばれた結果ですね。また、z アトリビュートにクライアントからサーバーに送ったデータがセットされていることがわかります。
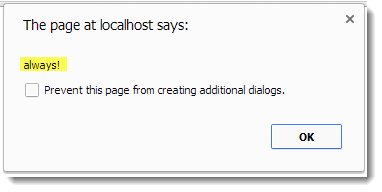
そして、続いて always が呼ばれます。

今回の変更で Deferred オブジェクトによるメソッドチェーンが利用できる利点があります。
従来のコードを新しく書き換える際は、success を done に、error を fail に、complete を always に書き換える形になるので、 素直に移行できるはずです。
ホーム » jQuery による Ajax » Deferred による Ajax - 新しいメソッドの利用
