フィルター機能付きリストの実装方法
ここではフィルター機能付きリストの実装方法を説明します。
jQuery では、UL 要素に data-role="listview" 属性を設定することで、モバイル表示時に操作しやすい形式のリスト表示にすることができます。
片手でスマートフォンを持って、親指で項目を選択しなければならない場合は、ひとつひとつの項目が少し大きめに表示されていないと不便ですよね。
こうした場合には data-role="listview" を利用します。
さらに、属性を追加するだけでここで紹介するような、リスト項目のフィルター機能を非常に簡単に実装することが可能です。
さっそく具体例を挙げて説明します。ここで作るサンプルは次のように動きます。
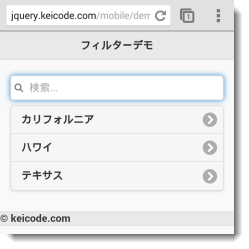
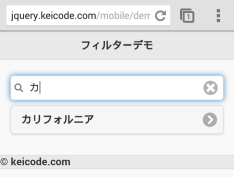
リスト項目として、ハワイ、カリフォルニア、テキサスの三つが表示されています。そして、その上に検索(フィルター)用のテキストボックスがあります。

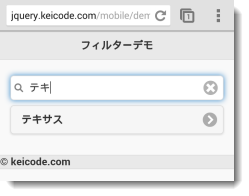
このテキストボックスに文字を入力すると、リスト項目の中から、入力文字を含む項目だけが表示されました。ここでは「テキサス」の「テキ」の部分を入力しました。

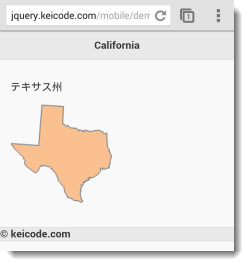
テキサスという項目を押すと予め準備しておいたページに移動できました。

フィルター機能付きリストにするには data-filter="true" とするだけ!
実はフィルター機能つきリストにするには、data-filter="true" という属性を追加するだけです。
上記のサンプルのコードは次のようになります。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="UTF-8">
<title>jQuery Mobile 1.4.3 - テンプレート</title>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jquerymobile/1.4.3/jquery.mobile.min.css" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script
src="http://ajax.googleapis.com/ajax/libs/jquerymobile/1.4.3/jquery.mobile.min.js"></script>
</head>
<body>
<!-- Page 1 -->
<div data-role="page" id="page1">
<div data-role="header"><h1>フィルターデモ</h1></div>
<div class="ui-content" role="main">
<ul
data-role="listview"
data-filter="true"
data-filter-placeholder="検索..."
data-inset="true">
<li><a href="#page-ca">カリフォルニア</a></li>
<li><a href="#page-hi">ハワイ</a></li>
<li><a href="#page-tx">テキサス</a></li>
</ul>
</div>
<div data-role="footer">© keicode.com</div>
</div>
<!-- Page CA -->
<div data-role="page" id="page-ca">
<div data-role="header"><h1>California</h1></div>
<div class="ui-content" role="main">
<p>カリフォルニア州</p>
<p><img src='ca.png' alt=''></p>
</div>
<div data-role="footer">© keicode.com</div>
</div>
<!-- Page HI -->
<div data-role="page" id="page-hi">
<div data-role="header"><h1>Hawaii</h1></div>
<div class="ui-content" role="main">
<p>ハワイ州</p>
<p><img src='hi.png' alt=''></p>
</div>
<div data-role="footer">© keicode.com</div>
</div>
<!-- Page TX -->
<div data-role="page" id="page-tx">
<div data-role="header"><h1>California</h1></div>
<div class="ui-content" role="main">
<p>テキサス州</p>
<p><img src='tx.png' alt=''></p>
</div>
<div data-role="footer">© keicode.com</div>
</div>
</body>
</html>
一応、テキサスの他、カリフォルニア、ハワイ用のページも用意したのでコードが長くなってしまいましたが、 ポイントは、前述の通り data-filter="true" の所に尽きます。
フィルター用のテキストボックスにセットしておく文字は data-filter-placeholder="検索..." という箇所で変更できます。
オートコンプリートの代わりになる data-filter-reveal="true"
さらに data-filter-reveal="true" 属性を指定しておくと、初期状態でリスト項目が全て非表示となり、フィルターテキストを入力したときにリスト項目が表示されるようになります。
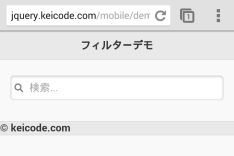
フィルターテキストに何も入力していない状態で非表示で・・・

フィルターテキストを入力した段階で、リスト項目が表示されます。

リスト項目が長い場合は、リストをスクロールさせるよりも、フィルターによるユーザビリティの向上も検討すべきですね。
