ホーム » jQuery Mobile 入門 » ダイアログの表示
ダイアログの表示
ポップアップを利用した対話というのは、昔からウェブアプリケーション開発者の悩みの種でした。
ユーザーから、なんらかのインプットを得ようとして、入力フォームを表示しようとしても、次のページを表示するのに時間がかかる。
特に昔は今ほど回線も太くなかったので、画面表示だけで時間がかかって利便性が低下してしまう・・・
別ページに行くと表示に時間がかかるなどといって、なるべく Yes/No で済ませようと JavaScript の confirm などを使い続けてもなんとなく見栄えが悪い・・・
通常の PC 版のウェブサイト構築には、こうした状況に応えるべく、jQuery UI のダイアログ が利用できます。
モバイル・スマートフォン向けサイトには、ここで説明する jQuery Mobile のダイアログが利用できます。
jQuery Mobile のダイアログの利用
ここで紹介するコードでは次のようになります。
まず jQuery Mobile のページがあります・・・

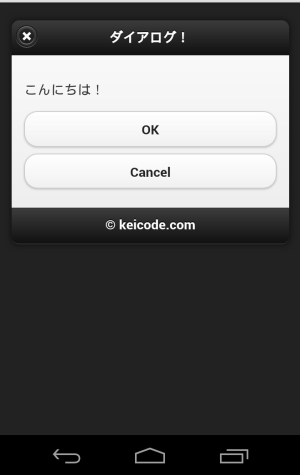
このリンクをクリックするとダイアログが表示されます。

OK をクリックするとそのまま閉じて、キャンセルをクリックすると「キャンセルを押しました」という文字が書いてあるページ (下の例では id="page3") が表示されます。
コードは次の通りです。最初のリンクで data-rel="dialog" としているところがポイントです。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Page Title</title> ... テンプレートを参考にしてください </head> <body> <div id="page1" data-role="page"> <div data-role="header"><h1>ダイアログのテスト</h1></div> <div data-role="content"> <p><a href="#page2" data-rel="dialog">ダイアログを開く</a></p> </div> <div data-role="footer"><h4>© keicode.com</h4></div> </div> <div id="page2" data-role="page"> <div data-role="header"><h1>ダイアログ!</h1></div> <div data-role="content"> <p>こんにちは!</p> <form> <a data-role="button" href="#page1">OK</a> <a data-role="button" href="#page3">Cancel</a> </form> </div> <div data-role="footer"><h4>© keicode.com</h4></div> </div> <div id="page3" data-role="page"> <div data-role="header"><h1>ダイアログ!</h1></div> <div data-role="content"> <p>キャンセルを押しました</p> <p><a href="#page1">ページ 1 へ</a></p> </div> <div data-role="footer"><h4>© keicode.com</h4></div> </div> </body> </html>
ダイアログはある程度カスタマイズ可能です。
主なものは次の通り。
- ダイアログの出現方式は data-transition で制御可能。
- 閉じるボタンの表示方式については、data-close-btn で制御可能。 Windows のように右側に表示するには "right" を、 表示をしないならば "none" を設定します。
ホーム » jQuery Mobile 入門 » ダイアログの表示
