ホーム » jQuery Mobile 入門 » jQuery Mobile でのページへのリンク
jQuery Mobile でのページへのリンク
jQuery Mobile でページをリンクすると、自動的にモバイルのネイティブアプリらしい画面遷移効果が利用できます。
ここではページのリンク方法とその結果、どうなるかということについて記載します。
尚、jQuery Mobile の取り込み方法などについては 「jQuery Mobile の基本的な使い方」を参考にしてください。
jQuery Mobile での同一 HTML ページ内の page 要素へのリンク方法
実際に試しながら説明します。
次のように data-role="page" として、ひとつの HTML 内にページを3つ作ります。
<!doctype html>
<html>
<head>
...
</head>
<body>
<div id="page1" data-role="page">
<div data-role="header"><h1>jQuery Mobile デモ</h1></div>
<div data-role="content">
<p>Page 1</p>
<p><a href="#page2">Page 2 へ</a></p>
</div>
<div data-role="footer">© keicode.com</div>
</div>
<div id="page2" data-role="page">
<div data-role="header"><h1>jQuery Mobile デモ</h1></div>
<div data-role="content">
<p>Page 2</p>
<p><a href="#page3">Page 3 へ</a></p>
</div>
<div data-role="footer">© keicode.com</div>
</div>
<div id="page3" data-role="page">
<div data-role="header"><h1>jQuery Mobile デモ</h1></div>
<div data-role="content">
<p>Page 3</p>
<p><a href="#page1">Page 1 へ戻る</a></p>
</div>
<div data-role="footer">© keicode.com</div>
</div>
</body>
</html>
それぞれの page を移動するには、コード内にあるように #id として a タグの href を指定します。
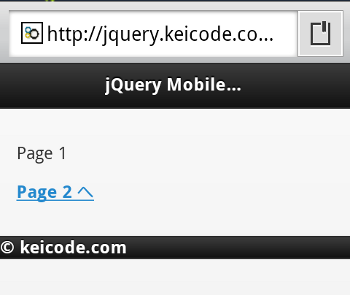
このようにすることで、まず画面の見え方は次のようになります。

モバイルサイトのリンクらしいですね。そして、これをクリックすると実際に次のページに遷移しますが、 このとき、パッと一瞬でページが切り替わるのではなく、デフォルトでじわっと元の画面が消えて次のページが表示されます。
別の HTML へのリンク
別の HTML へのリンクは単純に a タグの href に HTML を指定するだけです。
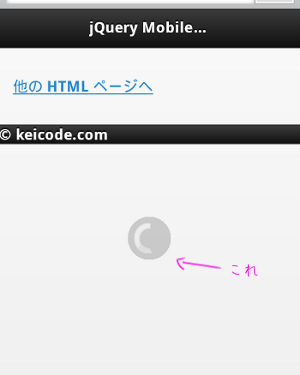
jQuery Mobile が役に立つのはそのように外部ページにリンクしたときに、次のように "Loading" サインを自動的に表示してくれることです。

ちなみに、このローディングサインが見にくい、と不満な方は jQuery Mobile の JavaScript を取り込む前に次のように指定するとよいでしょう。
$(document).bind("mobileinit", function(){
$.mobile.loadingMessageTextVisible = true;
$.mobile.loadingMessageTheme = "a";
});

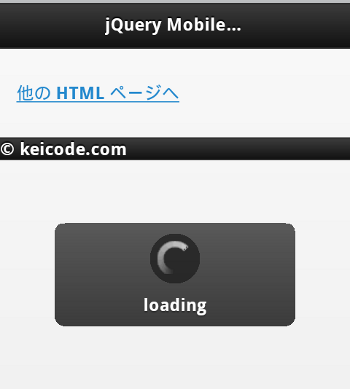
これでローディングメッセージがよりくっきり表示されます。
ホーム » jQuery Mobile 入門 » jQuery Mobile でのページへのリンク
