ダイアログの場所指定
前回は jQuery UI を用いてダイアログを表示する方法を説明しました。
一般的なブラウザで共通に使える JavaScript の基本的な機能では大した機能はありません。
ポップアップを表示する方法はせいぜい confirm や prompt などの、 非常に簡素な機能があるのみです。
その点、jQuery UI ではかなりの自由度でダイアログを表示できるので大変便利です。
今回は、そのダイアログを表示する場所を指定する方法を説明します。
さらに、同時に(ついでに?)ダイアログのタイトルバーや余白(パディング)を調整する方法を示します。
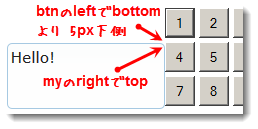
デモは次のようになります。
この例ではボタンに対する位置を指定して、クリックしたばかりのボタンが隠れないようにしています。
このコードを示します。
HTML では次のようにテーブル内にボタンが9個配置されています。それぞれ、p という属性を作りそれに場所を表す nw, se などをセットしています。n は north、s は south、w は west, c は center ・・・という風にして、上の左を北西、上の右を北東・・・などとして場所指定しています。
id はその場所のボタンということで、場所に b をつけて id としています。
<table style='margin-left:auto;margin-right:auto;'> <tr> <td><button class='pos' p='nw' id='bnw'>1</button></td> <td><button class='pos' p='nc' id='bnc'>2</button></td> <td><button class='pos' p='ne' id='bne'>3</button></td> </tr> <tr> <td><button class='pos' p='cw' id='bcw'>4</button></td> <td><button class='pos' p='cc' id='bcc'>5</button></td> <td><button class='pos' p='ce' id='bce'>6</button></td> </tr> <tr> <td><button class='pos' p='sw' id='bsw'>7</button></td> <td><button class='pos' p='sc' id='bsc'>8</button></td> <td><button class='pos' p='se' id='bse'>9</button></td> </tr> </table>
JavaScript は次の通り。
ポイントはダイアログの場所指定の箇所です。my, at, of という属性で場所を指定します。
$(document).ready( function() {
$('#dlg1').dialog({
autoOpen: false,
closeOnEscape: false,
modal: false,
width: 120,
height: 120
});
$('.pos').click(function(){
var position = $(this).attr('p');
var btn = $('#b' + position);
switch(position){
case 'nw':
$('#dlg1').dialog('option', 'position',
{ my: 'right top', at: 'left bottom+5', of: btn}
);
break;
case 'nc':
$('#dlg1').dialog('option', 'position',
{ my: 'center top', at: 'center bottom+5', of: btn}
);
break;
case 'ne':
$('#dlg1').dialog('option', 'position',
{ my: 'left top', at: 'right bottom+5', of: btn}
);
break;
case 'cw':
$('#dlg1').dialog('option', 'position',
{ my: 'right center', at: 'left-5 center', of: btn}
);
break;
case 'cc':
$('#dlg1').dialog('option', 'position',
{ my: 'center top', at: 'center bottom+5', of: btn}
);
break;
case 'ce':
$('#dlg1').dialog('option', 'position',
{ my: 'left center', at: 'right+5 center', of: btn}
);
break;
case 'sw':
$('#dlg1').dialog('option', 'position',
{ my: 'right top', at: 'left bottom+5', of: btn}
);
break;
case 'sc':
$('#dlg1').dialog('option', 'position',
{ my: 'center top', at: 'center bottom+5', of: btn}
);
break;
case 'se':
$('#dlg1').dialog('option', 'position',
{ my: 'left top', at: 'right bottom+5', of: btn}
);
break;
}
$('#dlg1').dialog('open');
});
$('#dlg1').dialog({
'open': function(){
$(this).dialog("widget")
.find(".ui-dialog-titlebar").hide();
$(this).dialog("widget")
.find(".ui-dialog-content").css('padding', 0);
}
});
});
dialog を open する前に option に position の値をセットしています。
意味は英語をそのまま読んだような解釈なり、"{ my: 'right top', at: 'left bottom+5', of: btn}" というのは 「ダイアログ (my) の right で top (つまり右上) が、 btn 要素の (of)、left で bottom + 5 に来るように位置をセット」ということになります。

その他、ダイアログのタイトルを消すために .ui-dialog-titlebar なるクラスを持つ要素を隠したり、 .ui-dialog-content 要素のパディングをゼロにしています。これによって、ダイアログというよりツールチップといった見た目が実現しています。
