jQuery UI - オートコンプリート
ここでは jQuery UI のオートコンプリート機能を紹介します。
念のため説明しておきますと、オートコンプリート機能というのは、テキストボックスの入力補助機能のひとつです。 ユーザーがテキストボックスに文字をタイプする回数を減らすために、入力候補リストを表示し、ユーザーがリストから選択可能とするものです。

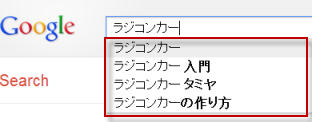
ユーザーからしてみれば、リストから選択しなければ通常のテキストボックスと同様に使え、さらに便利な場合にのみリストから選択できるといった使い方ができ、 マイナス面はほぼないため、Google の検索ボックスなどをはじめとして、広く利用されています。
ところが、実際にこれをスクラッチから実装しようとするとなかなか大変な作業になってしまいます。
jQuery UI ではオートコンプリートが簡単に実装できるようにウィジェットとして用意されています。
jQuery UI オートコンプリートウィジェットの基本的な使い方
基本的な使い方は type='text' な input 要素に対して、autocomplete メソッドを呼び出すだけでオートコンプリートが実装できます。
ポイントはどのようなデータを入力候補リストとして表示するか、というところです。
入力候補リストは source 属性を設定することによって設定します。
source 属性は配列、文字列、ファンクションオブジェクトの3パターンを受け取れます。ここでは配列を受け取る例と、 ファンクションオブジェクトを設定する例を示します。
文字列を指定する例は、ファンクションオブジェクト+AJAX とほぼ同様になりますが、GET リクエスト固定、パラメータ固定など制限が多いのでここでは割愛します。
固定データ (配列)
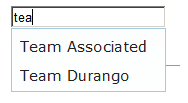
次のテキストボックスの例は JavaScript 内に設定した配列から入力候補を表示しています。
HTML は次の通り。
<p><input type="text" id="ac1"></p>
これに対して JavaScript は次のようにしています。
$(document).ready( function() {
$( "#ac1" ).autocomplete({
source: [
'HPI', 'Kyosho', 'Losi',
'Tamiya', 'Team Associated',
'Team Durango', 'Traxxas', 'Yokomo'
]
}
);
[] を使って配列を書く書き方に慣れていない人もいるかもしれませんが、new Array という風に書く以外にこういう風にも書きます。
つまり、このようにデータを設定するだけで入力値に従ってフィルターをかけてくれ、それをオートコンプリートの入力候補リストとして設定してくれます。
AJAX 方式によるオートコンプリートデータの取得 (ファンクションオブジェクト)
上記の例のように、入力候補が限られた数であれば問題ないのですが、例えば郵便番号や検索ワードのように、 無数に入力候補が存在する場合、それをあらかじめ JavaScript に書き込んでおくというのは現実的ではありません。
ユーザーのタイプに従って、裏でサーバーに問い合わせてそれを入力候補として表示するのが良い場合もあります。
次の例ではユーザーの入力に従った値をサーバーから取得して表示しています。
実装も簡単です。
HTML は次の通り。
<p><input type="text" id="ac2"></p>
JavaScript は次の通り。
$(document).ready( function() {
$("#ac2").autocomplete({
source: function(req, resp){
$.ajax({
url: "autocomplete-datasource.php",
type: "POST",
cache: false,
dataType: "json",
data: {
param1: req.term
},
success: function(o){
resp(o);
},
error: function(xhr, ts, err){
resp(['']);
}
});
}
});
});
source に function を渡しています。このファンクションは req と resp という二つのパラメータを受け取り、jQuery にコールバックされます。
req.term にはユーザーの入力値が渡されます。resp はファンクションで、配列を渡すことでオートコンプリートリストに表示されます。
ここでは autocomplete-datasource.php という PHP に AJAX 呼び出しを行い、その結果を JSON で受け取り、配列データを入力候補に示すために resp にそれを渡して呼び出しています。
サーバー側の実装は次のようになっています。
<?php
$a = array(
'HPI',
'Kyosho',
'Losi',
'Tamiya',
'Team Associated',
'Team Durango',
'Traxxas',
'Yokomo'
);
$b = array();
if($_POST['param1']){
$w = $_POST['param1'];
foreach($a as $i){
if(stripos($i, $w) !== FALSE){
$b[] = $i;
}
}
echo json_encode($b);
}
else{
echo json_encode($b);
}
?>
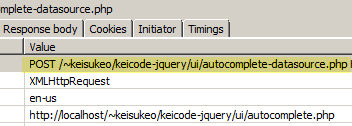
これによって、次のキャプチャのようにサーバーにデータが送られ・・・


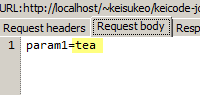
応答が次のように返されて・・・

オートコンプリート・リストが次のように表示されています。